Las imagenes adaptadas a la diversidad de dispositivos es un tema que compete a nuestra actualidad, por supuesto Drupal no se queda atrás. Drupal 8 integra Responsive image como módulo perteneciente al core, este módulo funciona seleccionando un archivo de imagen por media queries que hayamos configurado previamente.
Esta característica hace que los sitios web carguen más rapido en dispositivos móviles debido a que los tamaños de imagenes son optimizados. Desafortunadamente, esta funcionalidad no se aplica en todos los navegadores como puede ser el caso de algunos antiguos o no estrictamente ligados a los estandares W3C, para esos casos con este módulo puedes definir unas dimensiones por defecto.
Como requisito indispensable es tener habilitado el módulo Breakpoint y Responsive image.
Un tema importante en este módulo son los grupos de breakpoints, estos grupos de breakpoints son definidos en los temas por ello saldrán las opciones con los nombres de cada uno. En el tema se definen con la siguiente estructura.
example.mobile:
label: mobile
mediaQuery: '(min-width: 0px)'
weight: 0
multipliers:
- 1x
example.narrow:
label: narrow
mediaQuery: 'all and (min-width: 560px) and (max-width: 850px)'
weight: 1
multipliers:
- 1x
example.wide:
label: wide
mediaQuery: 'all and (min-width: 851px)'
weight: 2
multipliers:
- 1x
Se define un nombre por breakpoint, un label, el media query al que corresponde, un peso para el orden y la resolución en pixeles soportado.
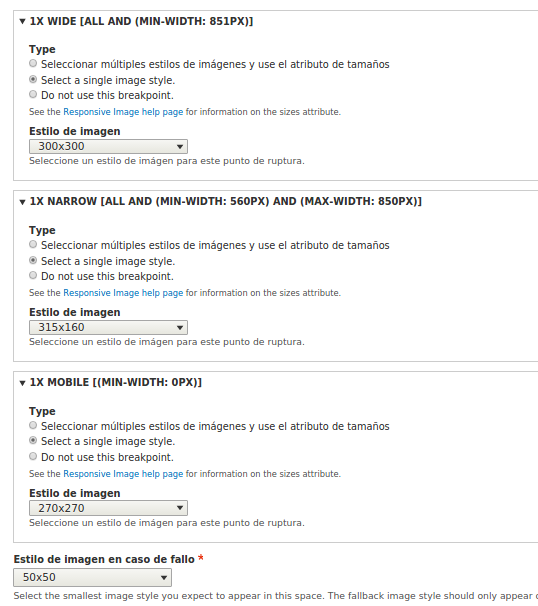
Luego en la configuración de estilos de imagen responsive admin/config/media/responsive-image-style se agregará la cantidad de estilos y variedad que necesitemos. Como se puede apreciar en la siguiente imagen para cada uno de los breakpoints se selecciona un estilo de imagen el cual se considera más adecuado. (Los valores que ven solo son de prueba, para que se note la variedad)

(Notese al final un valor establecido para los casos de fallo)
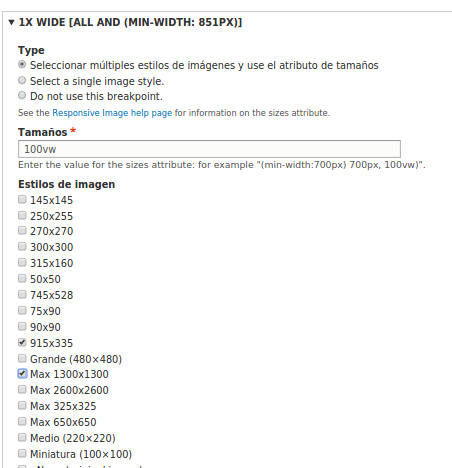
Tambien se puede agregar muchos valores para cada uno de los breakpoint con la siguiente opción:

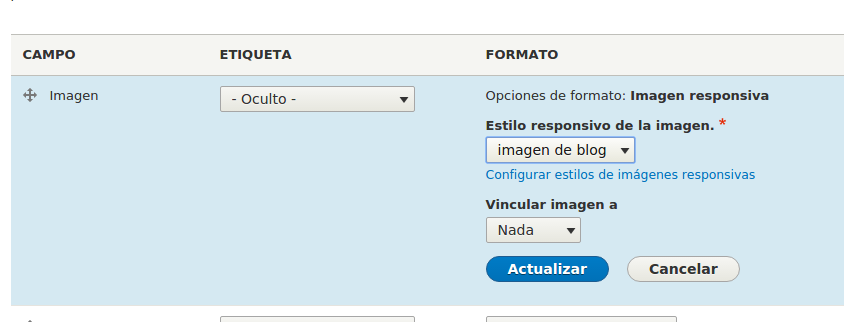
Una vez configurado el estilo responsive de una imagen puede ser utilizado en campos y en vistas utilizandolo como un formato. En la siguiente imagen "imagen de blog" es el estilo responsivo creado previamente.

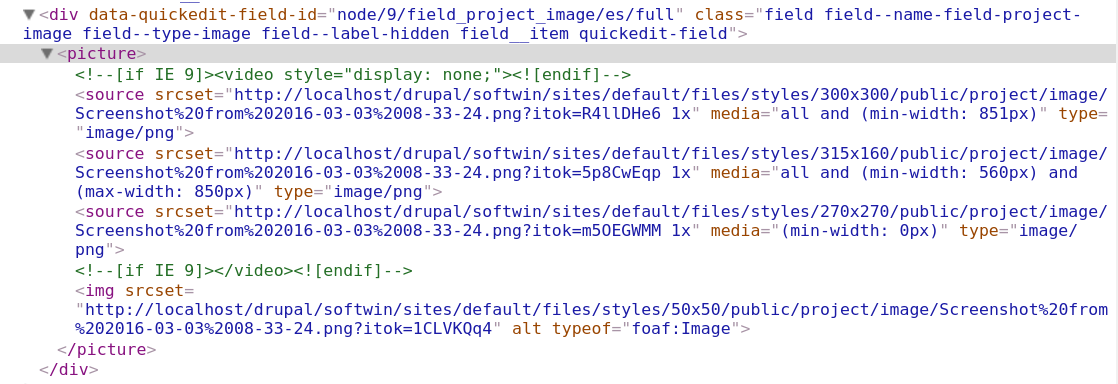
Como resultado de marcado HTML tenemos lo siguiente:

En está imagen podemos notar como los 3 breakpoints con los estilos definidos son colocados en las etiquetas source dentro de picture y tambien tenemos una etiqueta img con el valor por defecto para cuando el navegador no soporte esa caracteristica. En los casos de multiples resoluciones por breakpoint en el atributo srcset se anidan las rutas correspondientes que se van a ir utilizando con la más adecuada opción.
Me pareció interesante el artículo


Añadir nuevo comentario