- Para que nos sirven las Meta Tag?
Los META TAG son etiquetas que se deben incluir dentro del Tag general <HEAD> que indican a los buscadores en qué términos deben ser encontradas, extrayendo la información necesaria de la base de datos, estas Meta Tag son invisibles para los usuarios.
- que son las TWITTER CARDS?
Las Twitter Cards o tarjetas de Twitter nos permite mostrar información mas atractiva que un tweet estándar ,Tales como título, imagen, resumen y url de una forma muy visual, así será más agradable para los usuarios cuando compartas un post desde tu sitio, y tendrá un llamado a la acción para hacer clic.
-
PASOS PARA ACTIVAR LAS TWITTER CARDS:
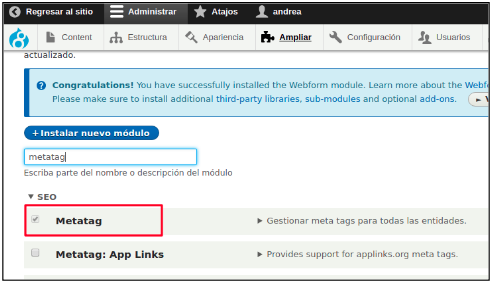
- Instalamos el módulo Metatag en nuestro drupal, Manage > Extend

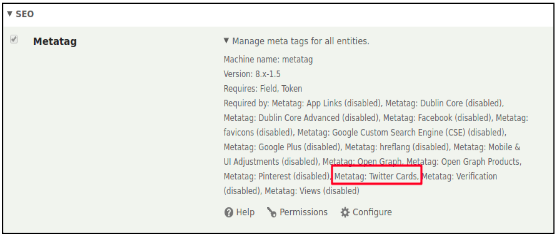
- Después de instalar este módulo que nos proporcionará soporte para (Open Graph, Protocol de Facebook, Twitter Cards ( de Twitter ), que nos permitirá controlar cómo se visualiza nuestro contenido en las redes sociales por lo que nos enfocaremos en TWITTER CARDS .

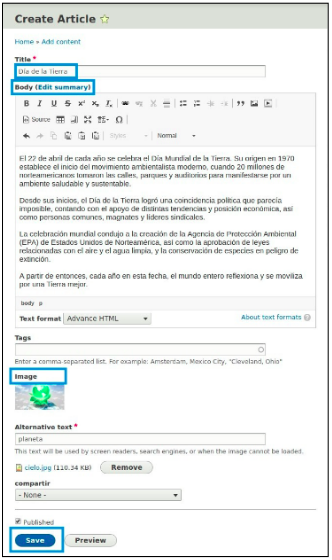
- Creamos nuestro contenido en Drupal en este caso usare ARTÍCULO y llenamos los campos necesarios.
- Luego nos dirigimos a Manage > content > Add Content > Article (creamos y clic en Save)

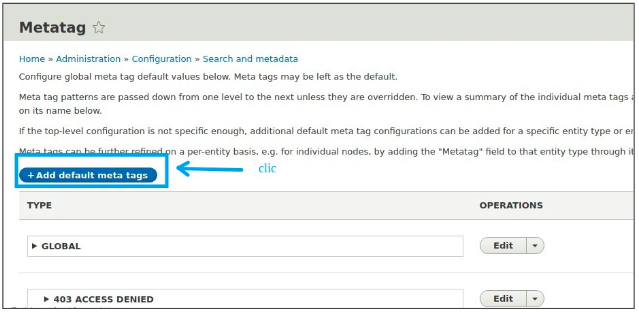
- Ahora nos ubicamos en Home > Administration > Configuration >Search and metadata (esto se hará de manera global, pero también puedes hacerlo personalizado)
- Hacemos clic en Add default meta tags

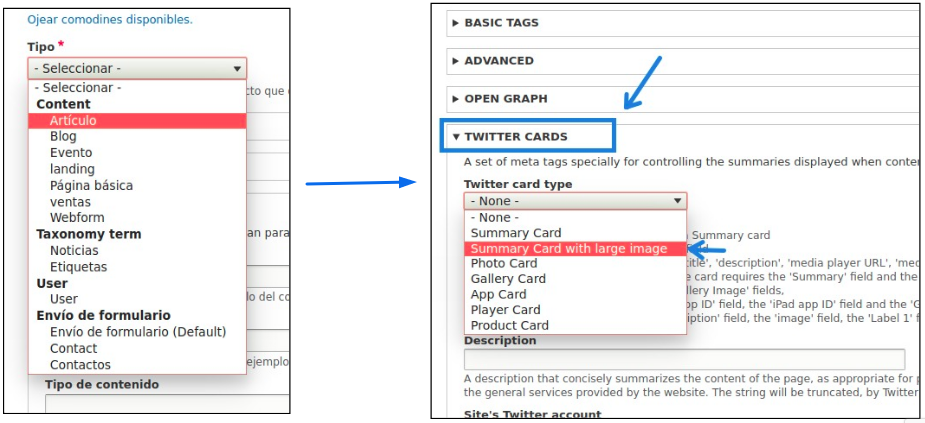
- En esta nueva ventana, elegimos el tipo de contenido que vamos a configurar , en mi caso usare Artículo.
- luego nos dirigimos a la opcion de Twitter Cards y desplegamos.

-
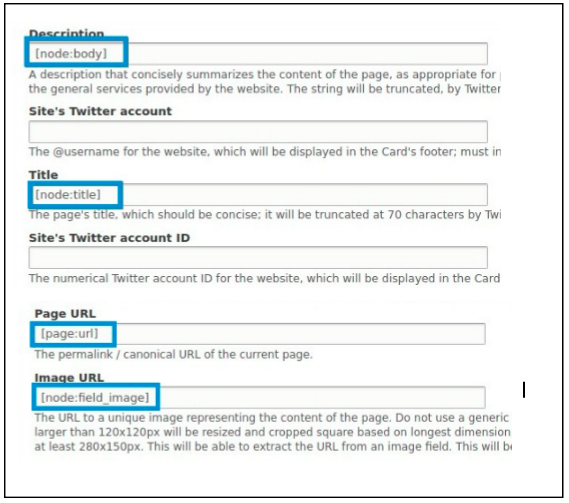
Al Desplegar podemos ver que hay una serie de tipos de Twitter Cards, esto será de acuerdo a lo que quieras mostrar en tu publicación. Eligiremos Summary Card With large image. y hacemos el llenado de los campos Título, Descripción,Imagen y la url que son más importantes y necesarios. Luego clic en guardar.

-
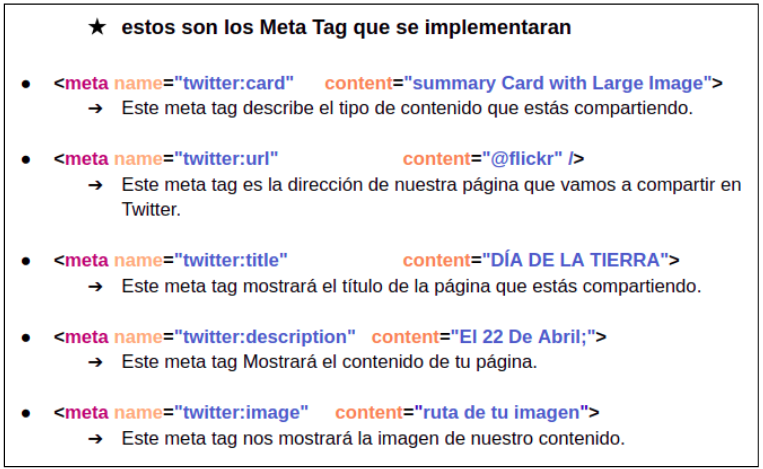
estos son los Meta Tag que se implementaran.

-
Ahora nos dirigimos a la sección de compartir de nuestro sitio web y clic en Twitter. Para compartir tu contenido puedes instalar un módulo donde te aparezca similar a estos iconos. Puedes encontrar módulos en https://www.drupal.org/ .

-
Finalmente compartimos nuestro contenido, haciendo clic en Twitter

-
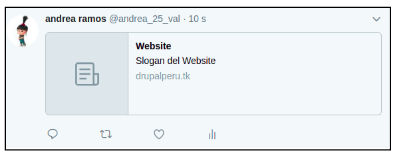
Probablemente al compartir tu contenido te aparezca esta imagen, esto se debe porque no hemos validado la URL con la tarjeta por lo tanto iremos a la página para validar y que Twitter nos lo autorice.

-
VALIDANDO LAS TWITTER CARDS
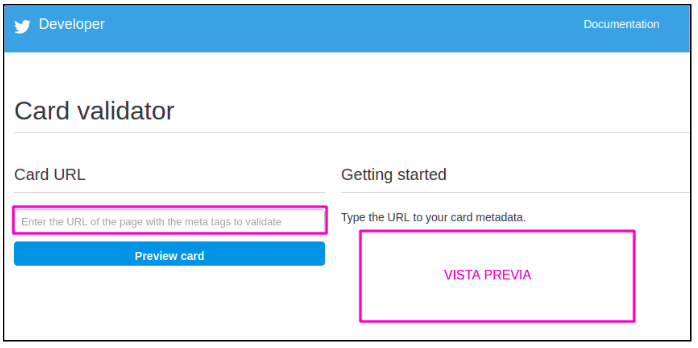
- Para validar ingresar a la página validador haz clic aquí

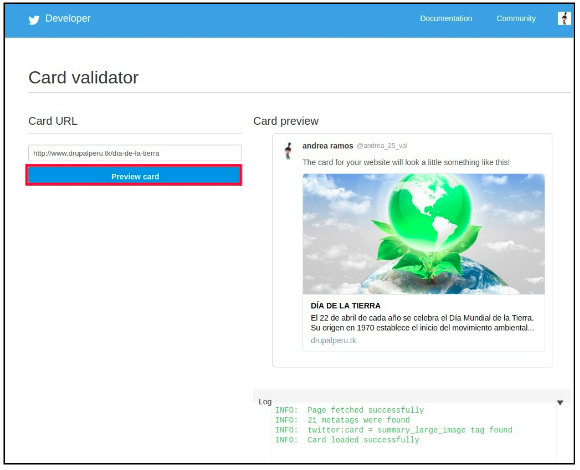
- Nos pide la URL de la página que contiene las Twitter Card para validar , dicha página nos mostrará una vista previa a nuestra publicación . Copiamos la URL y damos clic en Preview Card

- Nos dirigimos a la parte de compartir en nuestro sitio web una vez ya validados nuestras Twitter Cards y listo.

- Publicación estándar -imagen

- Publicación con TWITTER CARD-imagen

Me pareció interesante el artículo




Comentario
Gran tutorial
Muchas gracias, funciona perfecto!
Añadir nuevo comentario