- En este caso vamos a explicar como activar las Twitter Cards agregando un campo de Meta Tag a nuestro contenido, para más detalle te invito a que revises un artículo anterior a este para que puedas entender sobre la configuración global de las tarjetas de Twitter.
-
Creamos Nuestro artículo en Manage > content > Add Content > Article (creamos y clic en guardar)
-
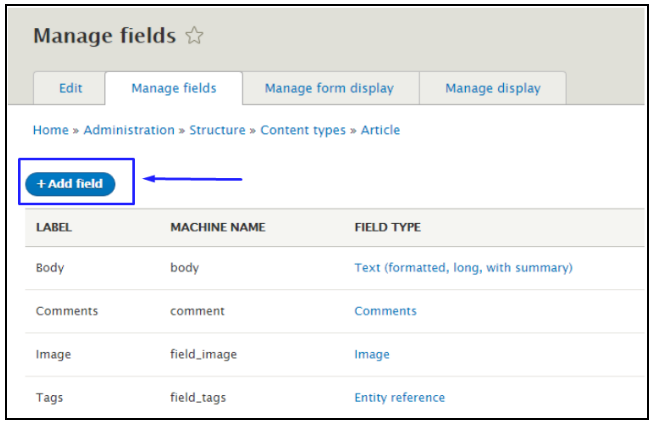
Vamos a agregar el campo de Meta Tag en nuestro Artículo, para ello nos dirigimos a Manage > Structure >Content types > Manage fields

-
Luego vamos a dar Clic en Add field (aca puedes agregar los campos que vas a usar para tu contenido)

-
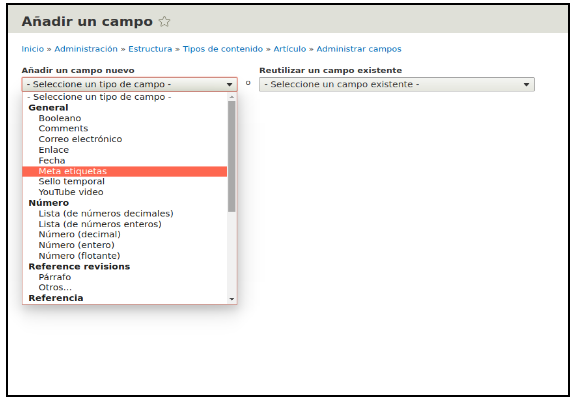
Elegimos el campo Meta Tag (Meta Etiquetas) y guardamos.

-
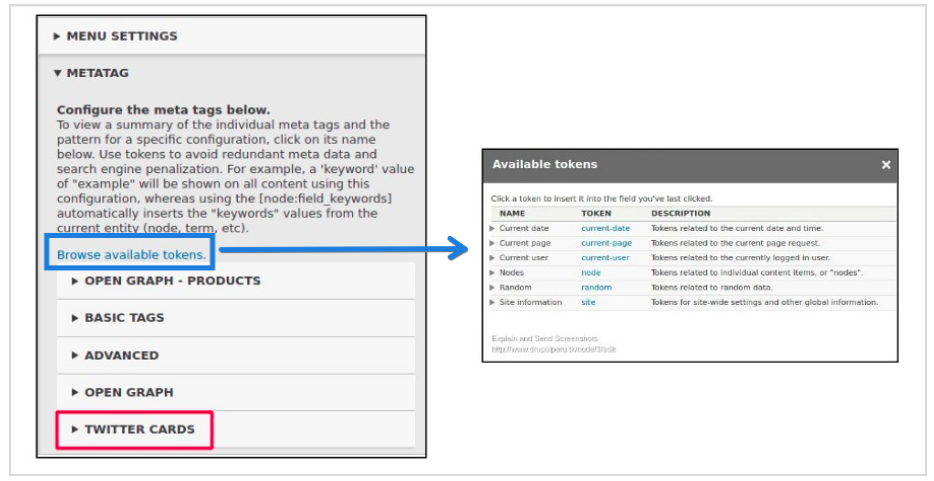
Luego creamos el Artículo (Si esta creado solo lo editamos) nos ubicamos en la parte derecha de nuestro contenido y desplegamos la opción TWITTER CARDS
-
Ubicamos Twitter Card
-
Metatag >Twitter Card Puedes usar los toquen para llenar los campos.)

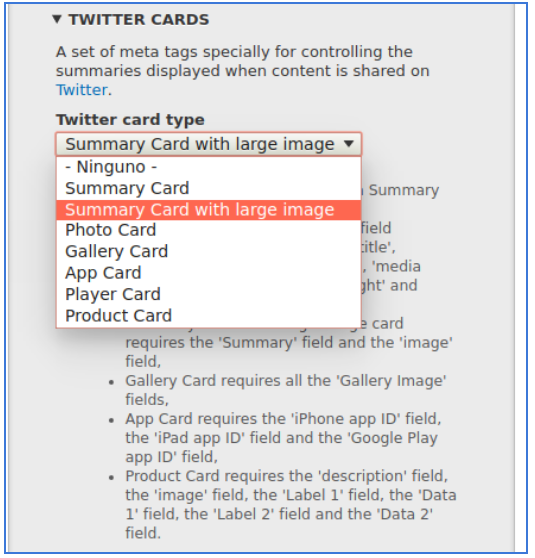
- Desplegamos y nos aparecerán los tipos de Twitter Cards qué vamos a elegir, esto será de acuerdo a lo que quieras compartir, elegimos Summary Card With Large Image
 DESCRIPCION DE LOS TIPOS DE TWITTER CARDS
DESCRIPCION DE LOS TIPOS DE TWITTER CARDS
Summary Cards
(Tarjetas de Resumen)
Te permite mostrar a los usuarios una vista previa del contenido enlazado. son ideales para blogs posts, noticias ya artículos.
Summary Card Witch Large Image
(Tarjetas de resumen con imagen) :
funcionan casi igual que la anterior, solo que en caso te permite incluir una imagen grande en la vista previa de tu contenido, lo cual es más llamativo, además al hacer clic en la imagen los usuarios son redirigidos a tu sitio. Gallery Card
(Tarjeta de Galería):
Con esta tarjeta puedes hacer una composición con cuatro imágenes en un solo sitio tweet. Es ideal para lucir una galera de productos o imágenes alojadas dando a entender de qué podrían encontrar en tu sitio.
App Card
(Tarjetas de Aplicaciones):
Son ideales para representar y promocionar aplicaciones móvil es en twitter, también ayudan a impulsar la instalación de apps por parte de los usuarios. Nos permite exhibir nombre, descripción y el icono de la app así como precio y calificación.
Player Card
(Tarjetas de Multimedia):
Esta tarjeta de Twitter nos ayuda a mostrar videos y compartir transmisiones de audio en Twitter, los usuarios solo pueden hacer clic y reproducir los contenidos.
Product Card
(Tarjetas de Productos):
Son una una manera muy eficaz para mostrar productos, puedes añadir una imagen, una descripción, además del pŕecio y el stock, al hacer clic los usuarios serán llevados a tu web.
-
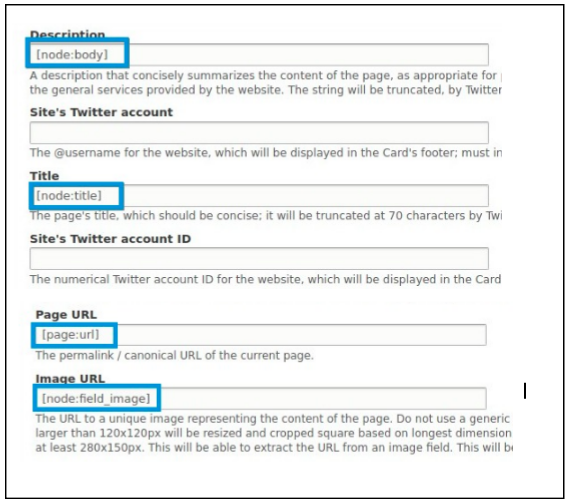
Llenamos los campos a utilizar que será, Título, Descripción, Url, Imagen asegúrate de reemplazar los datos por los tuyos

-
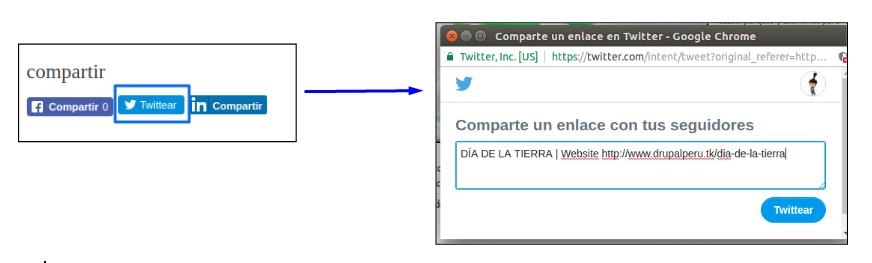
Nos dirigimos a la sección de compartir de nuestro sitio y compartimos en twitter

- por último guardamos y compartimos nuestro contenido. no olvides validar tus tarjetas en el card validator (Explicado aquí)
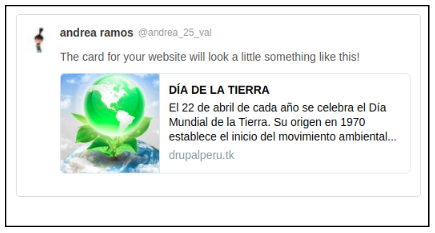
- Damos un vistazo y podremos ver la diferencia.
Ahora veremos :
ANTES

DESPUES

Me pareció interesante el artículo




Añadir nuevo comentario